# 1、export 和 module.export 的区别
如果要对外暴露属性或方法,可用 exports
要暴露对象(类似 class,包含了很多属性和方法),就用 module.exports
exports = module.exports = {};
1
exports 是 module.exports 的一个引用
module.exports 初始值为一个空对象 {},所以 exports 初始值也是 { require 引用模块后,返回的是 module.exports 而不是 exports
exports.xxx 相当于在导出对象上挂属性,该属性对调用模块直接可见
exports = 相当于给 exports 对象重新赋值,调用模块不能访问 exports 对象及其属性
如果此模块是一个类,就应该直接赋值 module.exports,这样调用者就是一个类构造器,可以直接 new 实例
# 2、V8引擎定义
1、V8是用C ++编写的Google开源高性能JavaScript和WebAssembly引擎,它用于Chrome和Node.js等。
2、它实现ECMAScript和WebAssembly,并在Windows 7或更高版本,macOS 10.12+和使用x64,IA-32, ARM或MIPS处理器的Linux系统上运行。
3、V8可以独立运行,也可以嵌入到任何C ++应用程序中
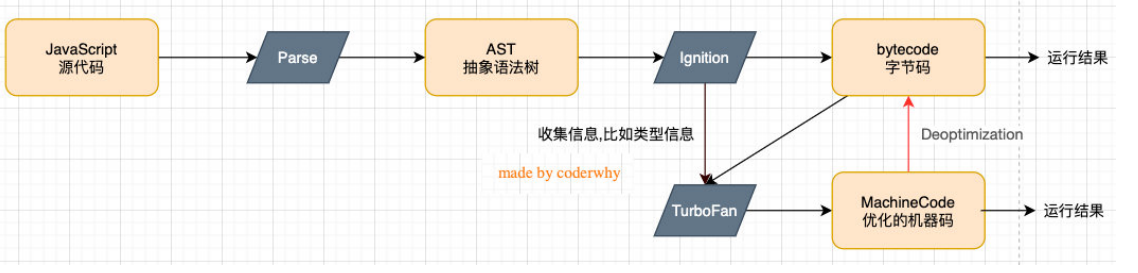
- V8引擎原理图:

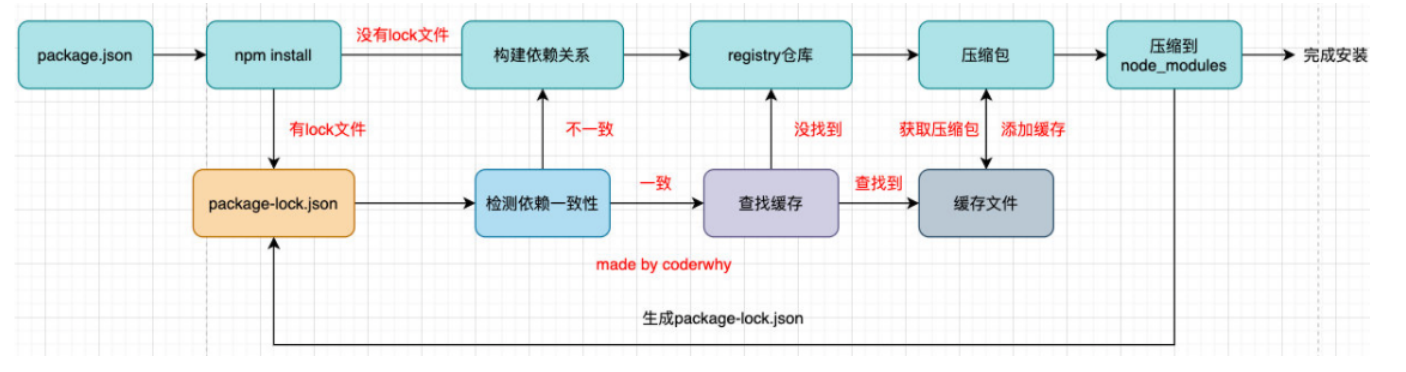
# 3、npm install流程

# 4、npm 常用命令和技巧
# 4-1、查看全局安装的模块
npm ls -g --depth 0
1
# 4-2、自定义设置 process.env.NODE_ENV
# 4-2-1、安装cross-env
npm i cross-env -D
1
# 4-2-2、写进package.json
cross-env NODE_ENV=beta vue-cli-service build
1
# 4-3、npm和cnpm
# 4-3-1、直接安装cnpm
npm i cnpm -g
1
# 4-3-2、改变镜像源
npm config set registry https://registry.npm.taobao.org
npm config set registry https://registry.npmjs.org
1
2
2
- 查看镜像
npm config get registry
1
