# 1. Doctype 作用 标准模式与兼容模式各有什么区别
- <!DOCTYPE>声明位于HTML文档中的第一行,处于html标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现
标准模式的排版 和 JS 运作模式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作
# 2. HTML5 为什么只需要写 <!DOCTYPE HTML>
HTML5 不基于 SGML,因此不需要对 DTD 进行引用,但是需要 doctype 来规范浏览器的行为(让浏览器按照它们应该的方式来运行)
而 HTML4.01 基于 SGML,所以需要对 DTD 进行引用,才能告知浏览器文档所使用的文档类型
HTML4写法
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
HTML5写法
<!DOCTYPE html>
# 3.HTML5 新增了哪些内容或 API
(1)绘画 canvas
(2)用于媒介回放的 video 和 audio 元素
(3)本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失
(4)sessionStorage 的数据在浏览器关闭后自动删除
(5)语意化更好的内容元素,比如 article、footer、header、nav、section
(6)表单控件,calendar、date、time、email、url、search
(7)新增 Geolocation API,可以通过浏览器获取用户的地理位置
# 4.对浏览器内核的理解
主要分成两部分:渲染引擎(layout engineer 或 Rendering Engine)和 JS 引擎。
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS 引擎:解析和执行 javascript 来实现网页的动态效果。
最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。
# 5.对 HTML 语义化的理解
用正确的标签做正确的事情
html 语义化让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析
即使在没有样式 CSS 情况下也以一种文档格式显示,并且是容易阅读的
搜索引擎的爬虫也依赖于 HTML 标记来确定上下文和各个关键字的权重,利于 SEO
使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解
# 6.浏览器渲染 以及 重绘与回流(⭐️)
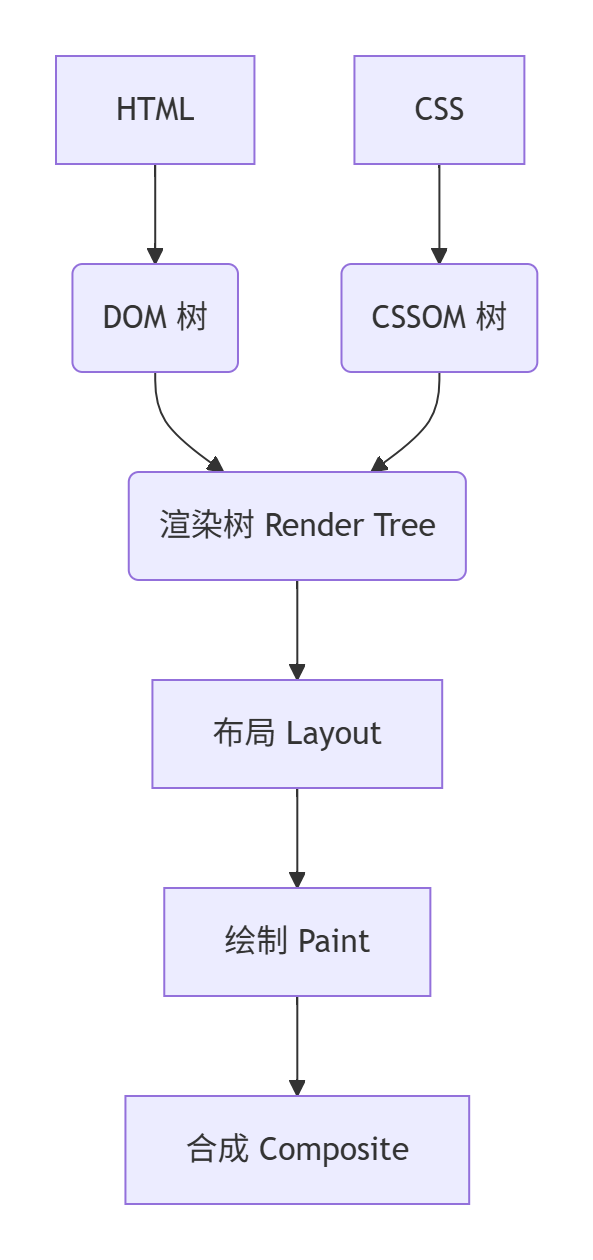
- 在讨论重绘和回流之前,先了解浏览器的渲染流程(Critical Rendering Path):
- 解析 HTML → 生成 DOM 树
- 解析 CSS → 生成 CSSOM 树
- 合并 DOM + CSSOM → 生成 渲染树(Render Tree)
- 布局(Layout / Reflow) → 计算元素的位置和大小
- 绘制(Paint) → 填充像素(颜色、阴影等)
- 合成(Composite) → 将各层合并显示(GPU 加速)

回流(Reflow)发生在 步骤 4(Layout),
重绘(Repaint)发生在 步骤 5(Paint)。
# 什么是回流(Reflow)?
回流是指浏览器重新计算元素的 几何属性(位置、大小) ,并更新整个或部分渲染树的过程
| 操作类型 | 示例 |
|---|---|
| 修改元素尺寸 | width, height, padding, margin, border |
| 修改布局结构 | display: none, flex, grid, position |
| 字体变化 | font-size, font-family |
| 内容变化 | innerHTML, textContent |
# 什么是重绘(Reflow)?
重绘(Repaint) 是指 不影响布局 的样式变化(如颜色、背景、阴影等),浏览器只需重新绘制受影响的部分,不涉及重新计算布局。
| 操作类型 | 示例 |
|---|---|
| 颜色变化 | color, background-color |
| 可见性 | visibility: hidden(不触发回流) |
display:none隐藏一个结点会导致 repaint 与 reflow
visibility:hidden进行 dom 隐藏仅仅导致 repaint(没有结构性变化,仅仅看不见而已)
Reflow 的成本比 Repaint 的成本高得多的多
TIP
回流必定会发生重绘,重绘不一定会引发回流。
# 如何优化?减少回流和重绘
(1)避免频繁操作样式,修改 class 最好
const el = document.getElementById('box');
el.style.cssText = 'width: 100px; height: 200px; margin: 10px;'; // 仅 1 次回流
2
(2)使用 DocumentFragment 或虚拟 DOM
DocumentFragment 是 DOM 中的一个重要接口,它表示一个轻量级的文档对象,可以存储一组 DOM 节点,但不属于主文档树。
批量DOM操作必用:超过5个节点的插入/修改就应使用
const list = document.getElementById('list');
const fragment = document.createDocumentFragment();
for (let i = 0; i < 100; i++) {
const item = document.createElement('li');
item.textContent = `Item ${i}`;
fragment.appendChild(item); // 不会触发回流
}
list.appendChild(fragment); // 仅 1 次回流
2
3
4
5
6
7
8
9
10
(3)使用 transform 和 opacity 优化动画
- transform 和 opacity 不会触发回流和重绘,而是直接在 合成层(Composite Layer) 处理(GPU 加速)。
- 适合做高性能动画(如位移、缩放、淡入淡出)
.box {
transform: translateX(100px); /* 不会触发回流 */
opacity: 0.5; /* 不会触发重绘 */
}
2
3
4
(4)避免使用 table 布局
# 浏览器重绘与回流的检测方法
1. Chrome DevTools 的 Performance 面板
- 打开 Chrome 开发者工具 (F12)
- 切换到 Performance 选项卡
- 点击录制按钮,执行页面操作
- 停止录制后分析结果:
- 紫色条:表示重绘(Repaint)
- 绿色条:表示布局(Layout/Reflow)
# 7.Canvas 和 SVG 的区别是什么
| 维度 | Canvas | SVG |
|---|---|---|
| 本质 | 像素操作(位图) | 矢量图形(DOM) |
| 性能 | 高频更新、大量图形更优 | 交互复杂、静态图形更优 |
| 开发成本 | 需手动管理状态 | 直接操作 DOM,更简单 |
| 适用场景 | 游戏、动态可视化 | 图标、地图、交互式图表 |
CSS基础 →
