# 1.whistle基本配置


- firefox代理配置
Firefox: 地址栏输入访问 about:preferences,找到 Proxy,选择 手动代理配置(Manual proxy configuration),输入代理服务器地址、端口,保存

# 生产页面加入Vconsole调试
npm i -g whistle.inspect
1
# 在whistle的rules里面添加
https://api.dia.cn:9099 whistle.inspect://
1

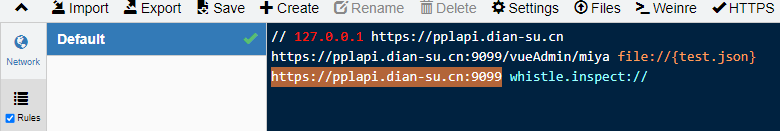
# 2.whistle rules配置
# 通过配置host,绕过dns解析,直接访问指定的ip地址
# 127.0.0.1 https://pplapi.dian-su.cn
# 页面重定向
# https://miyah5-2.taomitao.com redirect://https://www.baidu.com
# 延迟N后返回结果
# /https://pplapi.dian-su.cn:9099/vueAdmin/miya/ resDelay://5000
# 修改状态码
# https://pplapi.dian-su.cn:9099/vueAdmin/miya statusCode://500
# 插入js脚本 脚本文件在values里面写
https://miyah5-2.taomitao.com jsPrepend://{reload.js}
# 页面加入vConsole 前提是先安装指定依赖 npm i -g whistle.inspect
https://miyah5-2.taomitao.com whistle.inspect://
# 本地替换指定文件调试
# apixxxx.js file:///Users/seven/apixxxx.js
# 修改接口的返回体
# https://pplapi.dian-su.cn:9099/vueAdmin/miya file://{test.json}
# 修改删除响应头、请求头
# https://pplapi.dian-su.cn:9099 reqHeaders://{reqHeaders.json}
# 修改ua
https://pplapi.dian-su.cn:9099/vueAdmin/miya/ ua://Mozilla/5.0
# 控制网速
# api.io.mi.com reqSpeed://1
# api.io.mi.com resSpeed://1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
