# 1. CSS 盒子模型(⭐️)
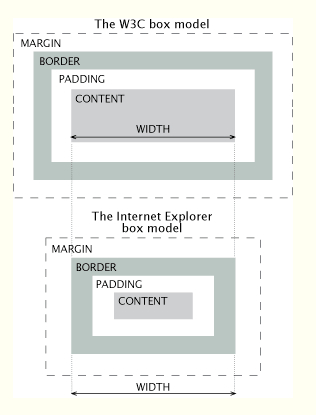
IE 盒子模型 (border-box)
标准 W3C 盒子模型 (content-box)
其中 IE 的 width 部分包含了 border 和 padding

TIP
如何通过 css 切换盒子模型(通过 css3 的 box-sizing 属性)
box-sizing:border-box (IE 盒子模型)
box-sizing:content-box (W3C 盒子模型)
# 2. CSS 中 link 和@import 的区别
| 对比项 | <link> | @import |
|---|---|---|
| 加载时机 | 并行加载(不阻塞 HTML 解析) | 串行加载(阻塞后续 CSS 解析) |
| DOM 支持 | 是(HTML 标签) | 否(仅 CSS 语法) |
| 兼容性 | 所有浏览器 | IE5+ 支持,但部分高级特性可能不兼容 |
| 优先级 | 后定义的覆盖先定义的 | 被引入的样式优先级取决于 @import 的位置 |
| JavaScript 操作 | 可通过 DOM API 动态插入/删除 | 无法通过 JS 直接控制 |
| 预加载支持 | 支持(<link rel="preload">) | 不支持 |
| HTTP 请求 | 单独请求(可缓存) | 合并到主 CSS 文件中请求 |
- 因为
link是属于html标签- 所以支持dom
- 可以预加载
- 可以使用js动态插入/删除位置
- 兼容最好
link并行加载(不阻塞 HTML 解析),而@import 串行加载(阻塞后续 CSS 解析)
# link 标签:
<!-- 在HTML的<head>中使用 -->
<link rel="stylesheet" href="styles.css" media="screen">
2
# @import 规则:
/* 必须在CSS文件或<style>块的最顶部使用 */
@import url("styles.css") screen;
@import url("print.css") print;
2
3
# 总结
<link>:现代 Web 开发的首选,性能优、控制灵活。@import:适用于遗留项目或特定模块化需求,但需谨慎使用。
一句话结论:在大多数情况下,<link> 是更好的选择,而 @import 一般只在在 CSS 预处理工具(如 Sass/Less)中使用。
# 3. CSS 选择器(优先级)、属性继承(⭐️)
# 3-1. 选择器有哪些,以及对应的优先级?
# id 选择器( # myid)
# 类选择器(.myclassname)
# 标签选择器(div, h1, p)
# 相邻选择器(h1 + p)
- 关键特性
- 必须相邻:两个元素必须是直接相邻的兄弟元素
- 同一父级:两个元素必须共享同一个父元素
- 后面元素:只选择 selector1 之后的第一个 selector2 元素
<div>
<h2>标题</h2>
<p>第一段文字</p> <!-- 这个p会被选中 -->
<p>第二段文字</p>
</div>
2
3
4
5
h2 + p {
color: red;
font-style: italic;
}
2
3
4
# 子选择器(ul > li)
仅选择直接子元素,1层
# 后代选择器(li a)
选择所有后代元素,无限层
# 通配符选择器( * )
# 属性选择器(a[rel = "external"])
# 伪类选择器(a: hover, li:nth-child)
优先级为: !important > 内联 > id > class > tag > 通配符 > 继承
4 个等级的定义如下:
- 第一等级:代表内联样式,如 style="",权值为 1000
- 第二等级:代表 id 选择器,如#content,权值为 100
- 第三等级:代表类,伪类和属性选择器,如.content,权值为 10
- 第四等级:代表标签选择器和伪元素选择器,如 div p,权值为 1
- 注意:通用选择器(*),子选择器(>),和相邻同胞选择器(+)并不在这个等级中,所以他们的权值为 0
# 3-2. 哪些样式可以继承?
可继承的属性通常与文本内容相关,比如color、font-*系列、text-*系列、line-height等
不可继承的属性则通常与布局和盒模型相关,比如width/height、margin/padding、border、background、display、position等。
# 4. CSS 伪类和伪元素
| 特性 | 伪类 | 伪元素 |
|---|---|---|
| 定义 | 选择元素的特定状态 | 创建并选择元素的特定部分 |
| 语法 | 单冒号 (:) | 双冒号(::),CSS3规范,CSS1-2支持单冒号 |
| 作用对象 | 已存在的元素 | 虚拟创建的元素 |
| DOM表现 | 不改变DOM结构 | 不在DOM中显示,但可见 |
| 常见用途 | 交互状态、表单状态、结构选择 | 装饰性内容、特殊效果 |
# 1. 常用伪类详解
/* 链接状态 */
a:hover {} /* 鼠标悬停 */
a:active {} /* 激活/点击时 */
input:focus {} /* 获得焦点 */
li:first-child {} /* 第一个子元素 */
li:last-child {} /* 最后一个子元素 */
:not(p) {} /* 非<p>元素 */
2
3
4
5
6
7
8
9
10
# 2. 常用伪元素详解
/* 在元素前/后插入内容 */
h1::before {
content: "★";
margin-right: 8px;
}
/* 首字母/首行特殊样式 */
p::first-letter {
font-size: 2em;
float: left;
}
/* 输入框占位文本样式 */
input::placeholder {
color: #999;
font-style: italic;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 5. Position 的值(⭐️)
static默认值。 没有定位,元素出现在正常的流中(忽略top,bottom,left,right,z-index声明)。relative生成相对定位的元素,相对于其在普通流中的位置进行定位。absolute生成绝对定位的元素,相对于 非static定位的第一个祖先元素进行定位。
如果没有非static定位的祖先元素则相对于 body 进行定位fixed(老 IE 不支持) 生成绝对定位的元素,相对于浏览器窗口进行定位。inherit规定从父元素继承 position 属性的值。sticky(CSS3、浏览器兼容差) 粘性定位可以被认为是相对定位和固定定位的混合。 元素在跨越特定阈值前为相对定位,之后为固定定位
| 定位方式 | 参照物 | 是否脱离文档流 | 常见场景 |
|---|---|---|---|
| static | 无(默认布局) | 否 | 普通元素布局 |
| relative | 自身原始位置 | 否 | 微调位置、作为绝对定位的父级 |
| absolute | 最近的定位祖先 | 是 | 脱离文档流精准定位 |
| fixed | 视口(屏幕) | 是 | 固定位置(如导航栏) |
| sticky | 视口(滚动时固定) | 否 | 吸顶效果 |
TIP
在 position 设置为 fixed 或者 absolute 的时候,元素会脱离文档流,此时对于行内元素(inline)来说可以设置宽高
# 6. CSS 浮动及其危害和解决方法(⭐️)
浮动元素会脱离正常的文档流,向左或向右移动,直到碰到包含框或另一个浮动元素。
# 浮动的危害:
- 父元素高度塌陷:当子元素全部浮动时,父元素无法自动计算高度,导致布局混乱
- 影响后续元素布局:浮动元素会脱离文档流,影响后续非浮动元素的排列
- 响应式布局困难:浮动布局难以适应不同屏幕尺寸
- 代码维护困难:复杂的浮动嵌套会导致代码难以理解和维护
# 解决浮动问题的方法:
- 清除浮动(Clearfix)
/* 在父元素的末尾,添加伪元素 */
.clearfix::after {
content: "";
display: table;
clear: both;
}
2
3
4
5
6
- 触发BFC(块级格式化上下文)
为父元素创建BFC可以包含浮动元素:
.container {
overflow: hidden; /* 或 auto */
/* 其他BFC触发方式:display: flow-root; */
}
2
3
4
- 使用现代布局技术替代,比如 Flexbox布局 和 Grid布局
.container {
display: flex;
flex-wrap: wrap;
}
2
3
4
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}
2
3
4
5
- 使用CSS的
display: flow-root
- 使用CSS的
这是专门为解决浮动问题而设计的属性:
.container {
display: flow-root;
}
2
3
- 在最后一个子元素上加一个 div,使用 clear:both
- 给父元素定义高度
<div style="clear: both;"></div> <!-- 清除浮动的空div -->
# 7. block、 inline 和 inline-block 的区别(⭐️)
块状元素: 如 div - display:block
行内元素: 如 span - display:inline
行内块元素:如 input - display:inline-block
| 特性 | block | inline | inline-block |
|---|---|---|---|
| 是否独占一行 | 是 | 否 | 否 |
| 设置width/height | 可以 | 不可以 | 可以 |
| margin/padding | 全部方向有效 | 只有水平方向有效 | 全部方向有效 |
| 包含块级元素 | 可以 | 不可以 | 可以 |
| 默认对齐方式 | 顶部对齐 | 基线对齐 | 基线对齐 |
| 典型应用 | 布局容器、段落 | 文本修饰、链接 | 导航项、按钮 |
TIP
对于行内元素(display:inline),在 position 设置为 fixed、absolute 或者 float 的时候,元素会脱离文档流,此时对于行内元素来说可以设置宽高
- 空白间隙:
inline-block元素之间会有约4px的空白间隙,解决方法:- 删除HTML中的换行和空格
- 设置父元素
font-size: 0,再在子元素上重置字体大小 - 使用负margin

<div class="container">
<span class="inline-block">行内块元素1</span>
<span class="inline-block">行内块元素2</span>
</div>
2
3
4
.inline-block {
display: inline-block;
background: lightgreen;
width: 70px;
height: 20px;
font-size: 12px;
}
2
3
4
5
6
7
# 8. CSS 单位(⭐️)
- px:绝对单位,页面按精确像素展示
- 特点:固定大小,不会随其他因素改变
- em:相对单位,是相对于当前元素的字体大小(font-size)。
- 如果当前元素没有设置 font-size,则向上级元素查找,直到根元素(html)
- rem:相对单位,相对于文档的根元素
(<html>)的字体大小(font-size),chrome/firefox/IE9+支持
html {
font-size: 16px; /* 基准值 */
}
div {
width: 2rem; /* 32px (2 × 16px) */
}
2
3
4
5
6
- vw:viewpoint width,视窗宽度,1vw 等于视窗宽度的 1%
- vh:viewpoint height,视窗高度,1vh 等于视窗高度的 1%
- %:百分比
- 表示相对于父元素或自身在某一属性上的参考值的比例
- 相对于父元素的属性,
width: 50%,元素宽度为父元素宽度的 50%。 - 相对于自身元素的属性,
transform: translateX(50%),水平移动自身 宽度 的 50%。
- cm:厘米
- mm:毫米
- vmin/vmax: 相对于视口较小或较大的尺寸
- vmin:取vh和vw中较小的值
- vmax:取vh和vw中较大的值
示例:在1000×800的视口中:
1vmin = 8px (800px的1%)
1vmax = 10px (1000px的1%)
# 9. display none 和 visibility hidden 区别
| 特性 | display: none | visibility: hidden |
|---|---|---|
| 是否占据空间 | 不占据 | 占据 |
| 是否影响布局 | 是(重排) | 否(仅重绘) |
| 是否响应事件 | 不响应 | 不响应 |
| 子元素是否可显示 | 全部隐藏 | 可单独显示子元素, 子元素需要设置 visibility: visible |
| 性能影响 | 较大(重排+重绘) | 较小(仅重绘) |
# 10. Tailwind CSS
Tailwind CSS 是一种 实用优先 的 CSS 框架,与传统 CSS(如手写 CSS、BEM 等方法)在开发模式、可维护性和设计思路上有显著差异。
# 开发模式对比
| 特性 | Tailwind CSS | 传统 CSS |
|---|---|---|
| 编写方式 | 直接在 HTML 中使用预定义的 Utility 类名 | 手写 CSS 规则或使用预处理器(如 Sass) |
| 代码示例 | <div class="p-4 bg-blue-500 text-white"> | .card { padding: 1rem; background: blue; } |
| 设计约束 | 基于设计系统的预定义值(如间距、颜色) | 完全自定义,灵活性高 |
| 学习曲线 | 需记忆类名,但无需手写 CSS | 需掌握 CSS 语法和选择器 |
- 总结
- Tailwind CSS 适合追求开发效率、设计一致性的项目(如 SaaS、后台管理系统)。
- 传统 CSS 适合需要高度定制化或已有成熟 CSS 架构的项目(如品牌官网)。
- 混合使用:Tailwind 处理布局和通用样式,传统 CSS 处理复杂动画或特殊组件。
# 11. CSS 元素居中方法归纳(⭐️)
水平和垂直方向都可居中
# a、子元素宽高未知
# a-1、css3 flex 布局(父元素设置)
.parent {
display: flex;
align-items: center; /* 垂直居中 */
justify-content: center; /* 水平居中 */
}
2
3
4
5
# a-2、Grid 布局(父元素设置)
.parent {
display: grid;
align-items: center;
justify-content: center;
/* 等价于前面2个 */
/* place-items: center; */
}
2
3
4
5
6
7
8
# a-3、CSS3 transform 属性(子元素设置)
子元素相对定位
.child {
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* 如果知道子元素的宽度,也可以使用margin负值 */
/* margin: -15px 0 0 -15px; 值为自身宽高的一半 */
}
2
3
4
5
6
7
8
left: 50%;top: 50%;- 将元素的 左上角顶点 定位到父容器的中心点
- 此时元素只是顶点居中,整体仍偏右下方
translate(-50%, -50%)- -50% 的百分比基准是 元素自身的宽高
- 向左移动自身宽度的 50%
- 向上移动自身高度的 50%
- 最终使元素的 中心点 对齐父容器中心
# a-4、CSS3 transform 属性(父子元素都设置)
子元素绝对定位(相对父元素)
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
2
3
4
5
6
7
8
9
10
# a-5、table表格布局(父子元素都设置)
.parent {
display: table-cell;
text-align: center;
vertical-align: middle;
}
.child {
display: inline-block;
}
2
3
4
5
6
7
8
- 不建议使用
<table>进行页面布局<table>的语义是展示表格数据,而非页面结构- 移动端体验差,在小屏幕上表格布局经常需要水平滚动
# a-6、margin: auto + 绝对定位(父子元素都设置)
.parent {
position: relative;
}
.child {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
2
3
4
5
6
7
8
9
10
11
# b、子元素宽高已知
# b-1、margin 负值 && 相对定位(父子元素都设置)
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
margin: -15px 0 0 -15px; /* 外边距为自身宽高的一半 */
}
2
3
4
5
6
7
8
9
10
统一 HTML 代码:
<div class="parent">
<div class="child"></div>
</div>
2
3
相同的 css 代码抽取:
.child {
width: 30px;
height: 30px;
background-color: aqua;
}
.parent {
width: 40px;
height: 40px;
background-color: red;
}
2
3
4
5
6
7
8
9
10
# 12. BFC (Block formatting context)(⭐️)
定义:BFC(块级格式化上下文)是 CSS 渲染过程中的一个重要概念,它决定了块级盒子如何布局,以及与其他元素的关系和相互作用。
# 一. BFC 的本质特性(底层原理):
- 独立的渲染区域
- BFC 创建一个隔离的容器,内部元素的布局不会影响外部元素,反之亦然
- 特殊的布局规则
- 在 BFC 内部遵循特定的布局算法,不同于常规文档流
- 自包含的浮动体系
- BFC 内部形成独立的浮动上下文,与外部浮动互不干扰
# 二、BFC 的底层布局规则
# 1. 盒子排列规则
- 垂直排列:BFC 内的块级盒子默认垂直排列(如同常规流)
- 边距计算:相邻块级盒子的垂直外边距不会合并
- 包含浮动:计算高度时包含所有子浮动元素
# 三. 触发BFC的条件
| 触发方式 | 示例代码 | 备注 |
|---|---|---|
| 根元素 | <html> | 默认创建BFC |
| float不为none | float: left/right | |
| position为absolute/fixed | position: absolute/fixed | |
| display为inline-block | display: inline-block | |
| display为flex/grid | display为flex/grid | 新的布局方式也会创建BFC |
| overflow不为visible | overflow: hidden/scroll | 最常用触发方式 |
| contain为layout/content | contain: layout/content | CSS3新属性 |
# 四. BFC的特性与作用
# 1. 解决外边距合并(Margin Collapse)
当两个垂直排列的块级元素的 margin 发生重叠时,最终的外边距会取两个 margin 值中的较大者,而不是两个 margin 的和。
<div class="box1">Box 1</div>
<div class="box2">Box 2</div>
<style>
.box1 { margin-bottom: 20px; }
.box2 { margin-top: 30px; }
/* 实际间距是30px(合并)而非50px */
</style>
2
3
4
5
6
7
8
解决方案1:添加父元素,2种布局方式
<div class="box1">Box 1</div>
<div class="container">
<div class="box2">Box 2</div>
</div>
<style>
.container {
overflow: hidden;
/* display: flex; */ /* display: grid; */
}
</style>
2
3
4
5
6
7
8
9
10
11
解决方案2:子元素修改样式,3种布局方式
<div class="box1">Box 1</div>
<div class="box2">Box 2</div>
<style>
.box2 {
position: absolute;
/* display: inline-block; */
/* float: left; */
}
</style>
2
3
4
5
6
7
8
9
10
# 2. 解决外边距折叠
子元素的 margin-top 会穿透父元素,表现为父元素的外边距
<div class="parent">
<div class="child"></div>
</div>
<style>
.child {
margin-top: 30px;
}
</style>
2
3
4
5
6
7
8
9
解决方案1:为父元素添加 边框/BFC
.parent {
border: 1px solid transparent; /* 添加任意边框 */
/* 或 */
overflow: hidden; /* 创建BFC */
}
2
3
4
5
解决方案2:父元素设置为 Flex/Grid 容器
.parent {
display: flex; /* 或 grid */
}
2
3
解决方案3:使用 伪元素 阻断
.parent::before {
content: "";
display: table;
}
2
3
4
解决方案4:子元素改用 相对定位
.child {
position: relative;
top: 50px; /* 替代 margin-top */
}
2
3
4
# 3. 清除浮动(清除浮动影响)
解决方案:父元素,2种布局方式
<div class="parent">
<div class="float-child">浮动元素</div>
</div>
<style>
.parent {
border: 1px solid red;
overflow: hidden;
/* display: flex; */
}
.float-child {
float: left;
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
# 4. 自适应两栏布局
<div class="sidebar">1</div>
<div class="main-content">2</div>
<style>
.sidebar {
float: left;
width: 25px;
height: 25px;
background-color: red;
}
.main-content {
width: 35px;
height: 35px;
background: green;
overflow: hidden;
/* display: flex; */
/* display: inline-block; */
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 五. 与其它格式化上下文的对比
| 特性 | BFC | IFC (行内格式上下文) | FFC (Flex格式上下文) |
|---|---|---|---|
| 排列方向 | 垂直 | 水平 | 由flex-direction决定 |
| 包含浮动 | 是 | 否 | 是 |
| 边距合并 | 阻止 | 可能发生 | 阻止 |
| 基准线对齐 | 无 | 有 | 有 |
# 13. CSS3新增的特性
| 特性类别 | 主要新增特性 | 示例/说明 |
|---|---|---|
| 选择器增强 | 属性选择器、结构伪类、UI状态伪类 | a[href^="https"], :nth-child(odd), :checked |
| 盒模型与布局 | Flexbox、Grid布局、多列布局 | display: flex/grid |
| 视觉效果 | 圆角边框、阴影、渐变、多背景图 | border-radius: 10px |
| 变换与动画 | 2D/3D变换、过渡、关键帧动画 | transform: rotate(45deg), transition: all 0.3s, @keyframes |
| 响应式设计 | 媒体查询、视口单位、弹性图片 | @media (max-width: 768px), 100vh |
| 其他重要特性 | CSS变量、滤镜、混合模式、裁剪遮罩 | --main-color: #ff0000, filter: blur(5px), clip-path: circle() |
# 14. CSS隐藏元素的7种方法(⭐️)
| 方法 | 是否占据空间 | 是否可交互 | 是否影响布局 | 适用场景 |
|---|---|---|---|---|
display: none | ❌ | ❌ | ✅ 导致重排 | 完全移除元素,适合需要彻底隐藏且不保留布局的情况 |
visibility: hidden | ✅ | ❌ | ❌ 仅重绘 | 隐藏元素但保留布局空间 |
opacity: 0 | ✅ | ✅ | ❌ 仅重绘 | 元素透明但仍可点击(如透明按钮) |
position: relative/absolute/fixed + 移出视口 | ❌ | ❌ | ✅ 导致重排 | 隐藏元素且不占空间,但代码较复杂 |
clip-path: circle(0) | ✅ | ❌ | ❌ 仅重绘 | 视觉上裁剪元素(但保留DOM) |
width: 0; height: 0; overflow: hidden | ❌ | ❌ | ✅ 导致重排 | 隐藏内部内容(如表单的隐藏字段) |
transform: scale(0) | ✅ | ❌ | ❌ 仅重绘 | 缩放隐藏,适合动画效果 |
# 15. 如何让 Chrome 浏览器显示小于 12px 的文字
针对老式chrome:可通过加入 CSS 属性
-webkit-text-size-adjust: none;对于新版本chrome:
font-size: 12px;
-webkit-transform-origin-x: 0;
-webkit-transform : scale(0.8,0.8) ;
display:inline-block;
2
3
4
# 16. rem适配原理
- rem是相对长度单位,相对于html元素(根元素)font-size计算值的倍数的css单位,1rem = 根元素(html)的font-size值。
适配原理:html标签的font-size = 移动设备宽度/设计稿宽度 * 100 + “px”
docEl.style.fontSize = 100 * (clientWidth / designimgWidth) + 'px';
假设设计稿750px,设备宽度375px,基准font-size:50px;
假设设计稿标注按钮宽度100px,那么按钮的宽度写法如下:
.btn {
width: 2rem; /* 100/50 = 2rem */
}
2
3
# 17. flex布局相关(⭐️)
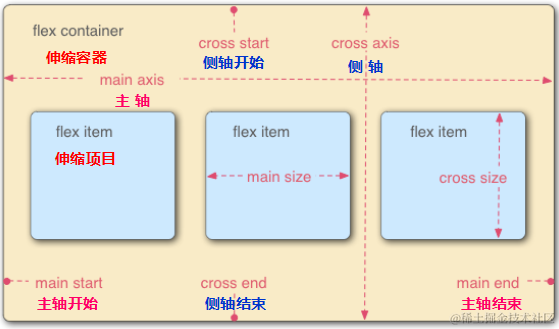
Flex 布局(弹性盒子布局)是 CSS3 提供的一种一维布局模型,用于在容器内高效分配空间和对齐项目。
# 解决了传统布局方式(如浮动、定位等)在实现响应式、动态内容布局时的困难,特别是:
- 垂直居中困难
- 等高列实现复杂
- 元素顺序调整不便
- 空间分配不够灵活

- 容器的属性
- flex-direction(布局方向):row | row-reverse | column | column-reverse;
- flex-wrap(是否可换行): nowrap | wrap | wrap-reverse;
- flex-flow: flex-direction 和 flex-wrap 的简写形式
<flex-direction><flex-wrap> - justify-content:项目在主轴(水平方向/row)的对齐方式 flex-start(左对齐) | flex-end(右对齐) | center | space-between(两端对齐) | space-around(项目间隔相等,首尾两端的间隔是项目间隔的一半)
- align-items:项目在侧轴(垂直方向/row)flex-start(顶部对齐) | flex-end(底部对齐) | center | baseline(第一行文字基线对齐) | stretch(默认)
- align-content:(多根轴线的对齐方式) flex-start | flex-end | center | space-between | space-around | stretch;
# justify-content: space-around

- 项目的属性
- order(项目的排列顺序):数值越小,排列越靠前,默认为0;
- flex-grow(放大比例,默认0):
- flex-shrink:(缩小比例,默认1):
- flex-basis:(分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间),感觉和自定义宽度没区别
- flex:(flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto)
- align-self:(允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性)
# 常见问题
# 1.flex-basis 和 width/height 的优先级?
如果设置了 flex-basis(非 auto),则优先级高于 width/height
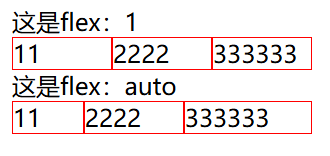
# 2.flex: 1 和 flex: auto 的区别?
- flex: 1 = flex: 1 1 0%:(等宽)
- 基于 0% 分配剩余空间
- 所有项目等分空间
- flex: auto = flex: 1 1 auto:(自适应宽)
- 基于内容大小分配剩余空间
- 内容多的项目占据更多空间

# 18. 两栏布局(左侧固定,右侧自适应)
# 方法 1:Flexbox 布局(推荐)
<div class="container">
<div class="left">固定宽度</div>
<div class="right">自适应宽度</div>
</div>
2
3
4
.container {
display: flex;
}
.left {
width: 200px; /* 固定宽度 */
background: lightblue;
}
.right {
flex: 1; /* 自适应剩余空间 */
background: lightgreen;
}
2
3
4
5
6
7
8
9
10
11
✅ 优点:代码简洁,兼容性好,支持等高布局。
# 方法 2:Grid 布局
.container {
display: grid;
grid-template-columns: 200px 1fr; /* 第一列固定,第二列自适应 */
}
.left {
background: lightblue;
}
.right {
background: lightgreen;
}
2
3
4
5
6
7
8
9
10
✅ 优点:比 Flexbox 更简洁,适合复杂布局。
# 19. 三栏布局(中间自适应,左右固定)
# 方法 1:Flexbox 布局(推荐)
<div class="container">
<div class="left">左侧固定</div>
<div class="center">中间自适应</div>
<div class="right">右侧固定</div>
</div>
2
3
4
5
.container {
display: flex;
}
.left, .right {
width: 200px; /* 左右固定宽度 */
background: lightblue;
}
.center {
flex: 1; /* 中间自适应 */
background: lightgreen;
}
2
3
4
5
6
7
8
9
10
11
✅ 优点:代码简洁,支持等高布局。
方法 2:Grid 布局
.container {
display: grid;
grid-template-columns: 200px 1fr 200px; /* 左右固定,中间自适应 */
}
.left, .right {
background: lightblue;
}
.center {
background: lightgreen;
}
2
3
4
5
6
7
8
9
10
✅ 优点:代码更简洁,适合复杂布局。
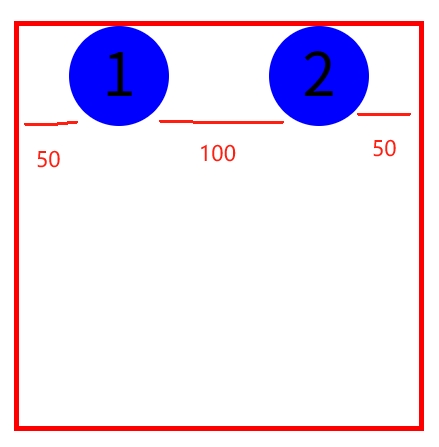
# 20. 两个子元素,一个左上角,一个右下角
# 方法 1:Flex 布局 + margin auto
.main {
display: flex;
}
.child-2 {
margin-top: auto; /* 下方推到底部 */
margin-left: auto; /* 右侧推到右边 */
}
2
3
4
5
6
7
# 方法 2:纯 Flex 布局
.main {
display: flex;
justify-content: space-between; /* 水平分散 */
}
.child-2 {
align-self: flex-end; /* 单独底部对齐 */
}
2
3
4
5
6
7
通用代码
<div class="main">
<div class="child-1 child"></div>
<div class="child-2 child"></div>
</div>
2
3
4
.main {
border: 1px solid red;
width: 100px;
height: 100px;
}
.child {
width: 30px;
height: 30px;
border-radius: 50%;
background-color: blue;
}
2
3
4
5
6
7
8
9
10
11
# 21. scss/less/postcss
| 特性 | Sass (SCSS) | Less | PostCSS |
|---|---|---|---|
| 类型 | 预处理器 | 预处理器 | CSS 后处理器(通过插件扩展功能) |
| 核心能力 | 变量、嵌套、混入、继承、逻辑控制 | 类似 Sass,但功能稍弱 | 原生只解析 CSS,功能依赖插件 |
| 语法扩展 | 支持 .scss(类 CSS)和 .sass(缩进) | 类似 SCSS,语法更接近原生 CSS | 直接处理 CSS,无新语法(需插件) |
# postcss介绍
PostCSS 是一个基于 JavaScript 的 CSS 处理工具,通过插件系统将 CSS 转换为现代浏览器可识别的代码。
- 定位:不是预处理器(如 Sass/Less),而是 CSS 后处理器(对已编写的 CSS 进行转换和优化)。
- 核心特点:
- ✅ 模块化:功能完全由插件决定
- ✅ 高性能:基于 AST(抽象语法树)解析和转换 CSS
- ✅ 未来 CSS 支持:通过插件提前使用草案特性(如嵌套语法)
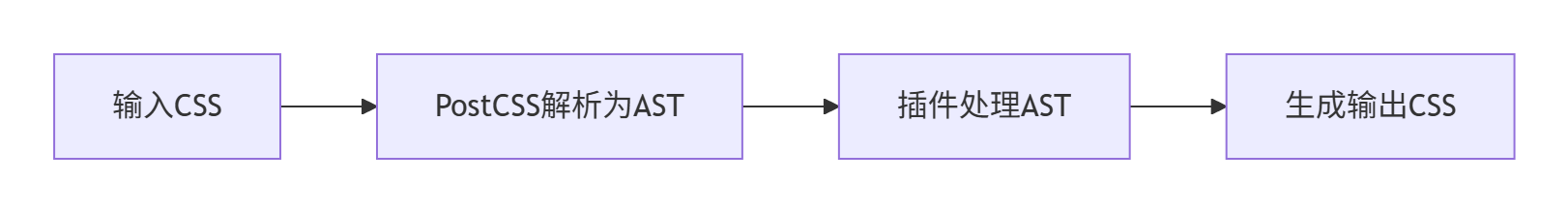
# postcss工作原理

- 解析:将 CSS 字符串转换为可操作的 AST(抽象语法树)。
- 转换:插件链按顺序修改 AST(如添加前缀、删除注释)。
- 生成:将处理后的 AST 转换回 CSS 字符串。
# 常用插件
- (1) 自动添加浏览器前缀
::-webkit-input-placeholder { color: gray; }
::-moz-placeholder { color: gray; }
::placeholder { color: gray; }
2
3
- (2) CSS 压缩与优化
/* 输入 */
body { margin: 10px 20px; color: #ff0000; }
/* 输出 */
body{margin:10px 20px;color:red}
2
3
4
5
- (3) 将 CSS 中的
px单位自动转换为vw(视窗单位),实现移动端适配
module.exports = {
plugins: {
'postcss-px-to-viewport': {
viewportWidth: 750, // 设计稿宽度(通常为750px)
viewportHeight: 1334, // 设计稿高度(可选)
unitPrecision: 5, // 转换后的小数位数
viewportUnit: 'vw', // 目标单位(vw/vh)
selectorBlackList: ['.ignore'], // 忽略转换的选择器
minPixelValue: 1, // 最小转换像素值(小于此值不转换)
mediaQuery: false, // 是否转换媒体查询中的px
exclude: /node_modules/ // 排除第三方库
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
